以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
在表单中使用下拉列表似乎不是什么很费劲的事情,它们在用户界面上占用的空间不大,可自动验证输入,支持所有的浏览器和各平台。而且实现起来简单方便,用户对其也足够了解。
同时,根据Luke Wroblewski和其他一些人的说法,下拉菜单(或选择)是最常被误用的表格模式之一,“应该是UI的最终界面”。
让我们看看其一些局限性和用户的担忧:
在下拉列表中,可用选项一般不可见,除非你点击或按键才能打开它。此外,列表的长度是被隐藏了的,也就是说,用户无法预测下拉菜单里面到底包含了多少个元素。
从下拉列表中选择一个选项(特别是在移动设备上)是个多步骤的过程:您必须点击下拉菜单打开选项列表,然后滚动并浏览项目来选择一个,然后关闭下拉列表。
下拉菜单可能会使设计人员变得懒惰:只需将所有可能的选项添加到下拉列表中而不需要排列其优先顺序是是极其简单的(顺便说一下,与汉堡包菜单非常的类似)
较长的下拉列表,比如国家或地区选择器对于用户来讲简直就是噩梦,特别是在一些无法使用键盘搜索的设备上。
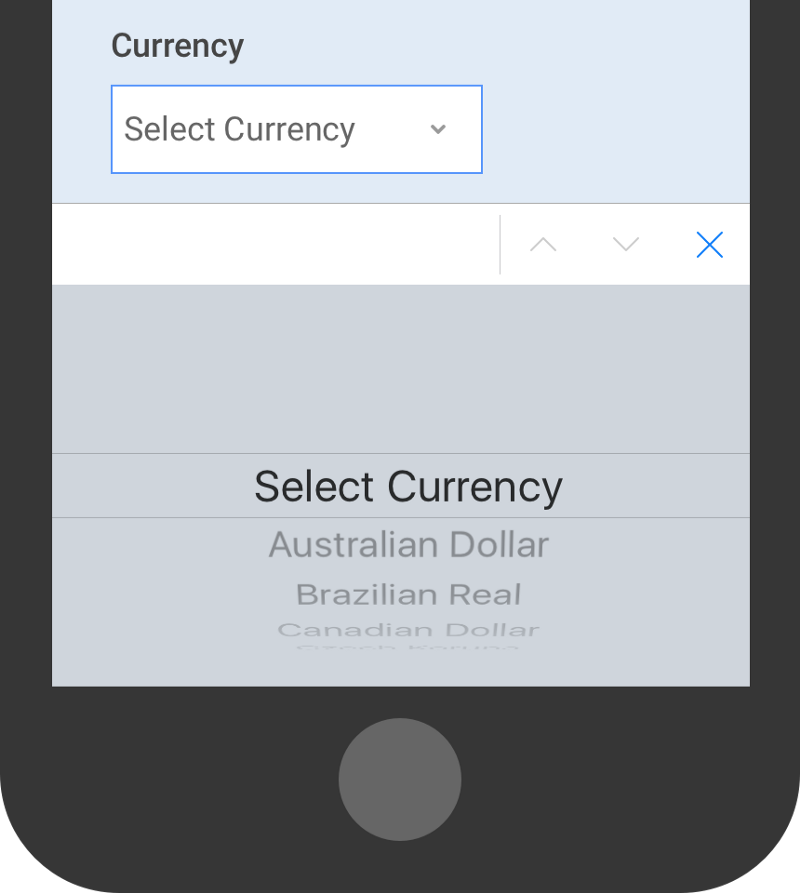
在某些列表可见和可滚动区域很小的移动设备屏幕上滚动选择可能会很痛苦:

在iOS上,可视选项的数量乍一看可能会出奇地少。
但好消息是,在许多情况下,有很多替代性输入控件可以更好地帮助你完成工作。
考虑选项的数量
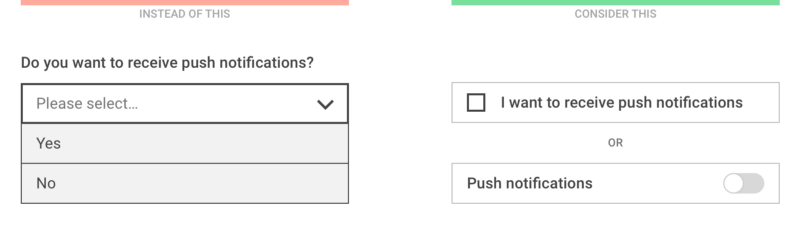
对于一个二择其一(开或关)的选项,下拉菜单是个非常不明智的选择。而你需要用的是一个复选框和开关切换控件。

如果你的下拉列表只包含是或否,开或关的选项,只需用一个简单的开关控件。
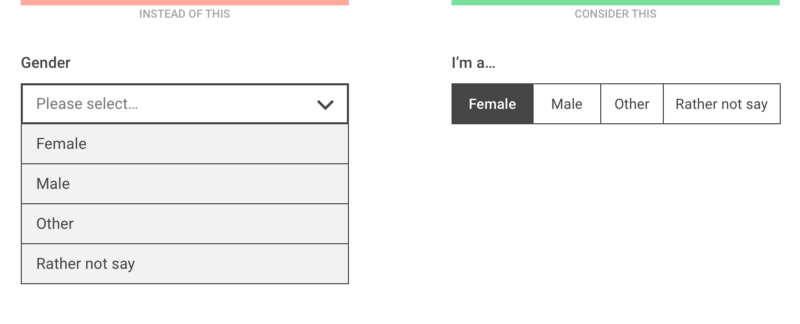
对于少数互斥选项,建议使用单选按钮或分段控件,以便所有选项一次可见,而无需打开列表。
分段控件可一次显示所选项和替代选项

可见选项的数量取决于屏幕宽度和选项标签的长度,但建议使用不超过5个项目
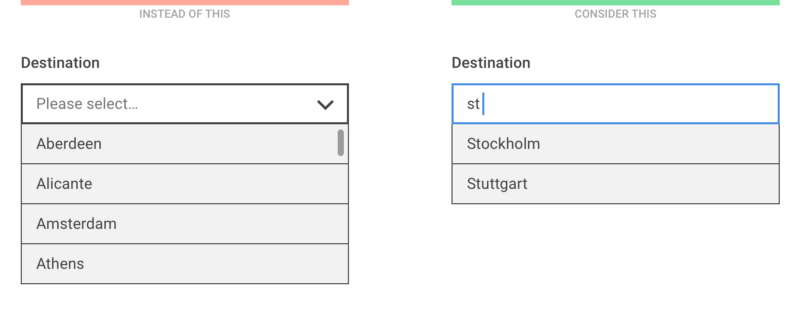
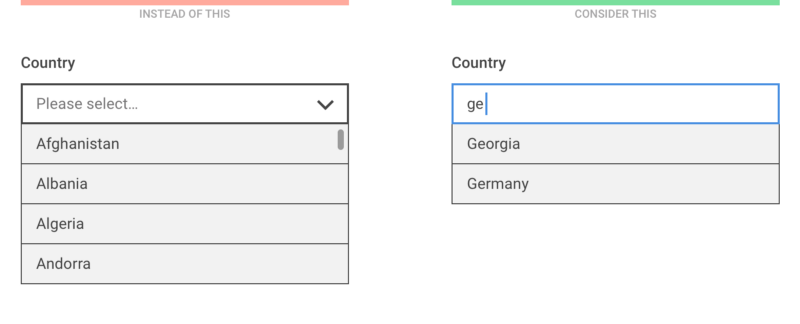
对于大量指定明确的选项,当用户非常确定他们正在寻找的内容时,请考虑“开始输入... ”解决方案,其中在输入第一个或两个字母之后选项列表会筛选出用户所需的选项。

不用滚动列表,让用户开始输入而只显示已过滤的选项
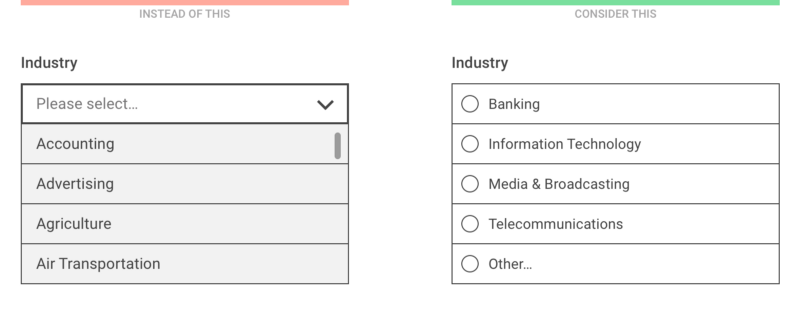
对于大型和多样化的列表,请尝试使用现有的用户数据来优先选择该选项,只需列出少数最流行的选项给用户。这样一来,有90%的用户会立即找到自己的喜好,只有10%必须选择“ 其他”,然后在下一个问题中详细了解。

虽然“其他”不是一个完美的解决方案,但这样的优先性可能会改善大多数用户的用户体验
考虑预期的输入
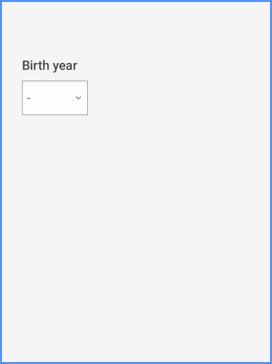
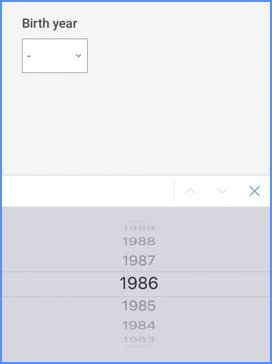
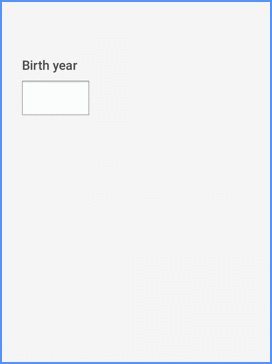
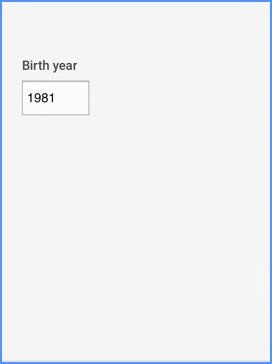
下拉列表的优势之一就是用户不必输入太多。但是,如果预期的输入不是太长或者不会被频繁询问的话(例如个人数据),则输入起来更容易一些,而不是从列表中选择它:

使用数字键盘在滚动设备上输入出生年份比滚动浏览长列表更容易
通常,在数字键盘上输入数字值通常更有效。

尽管数字下拉列表的排序顺序是很清楚的,但比起滚动选择,输入数值更简单些。
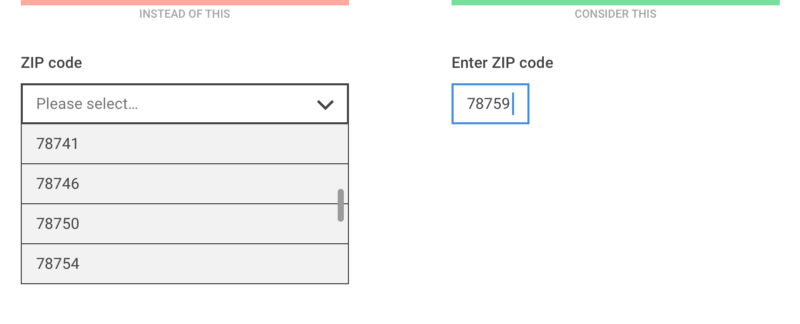
如果验证用户的输入非常重要,那么使用输入字段来筛选可用选项时,“输入...”方法可能很有用。

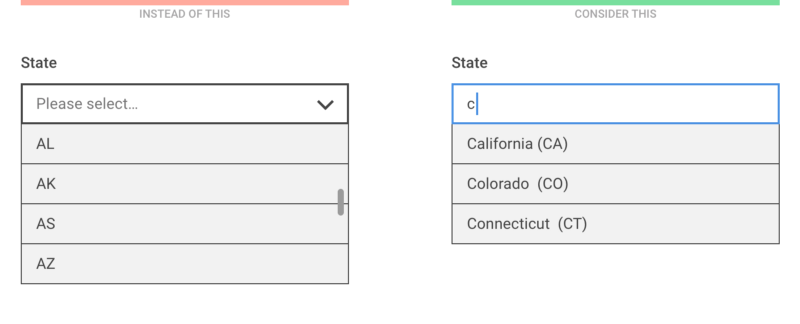
列出美国的选项时,只需输入一个字母可以很好地筛选出来。
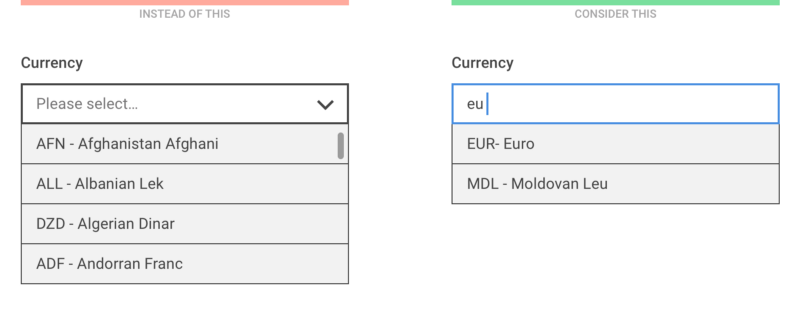
当元素的排序顺序不清楚时,在选项列表中进行搜索的方法特别有用。

货币的排序顺序用户可能不清楚,因此请确保他们可以搜索名称和货币代码。
同样的方法也应该应用于国家列表:而不是列出200多个项目。应允许用户输入尽可能快的筛选出结果。

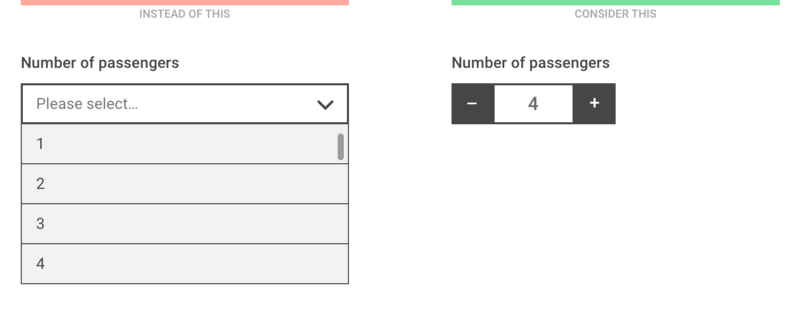
对于表示数量的离散值(例如乘客数量或购物车中的物品数量),步进器允许用户通过一次点击或按键来快速增加或减少数量。

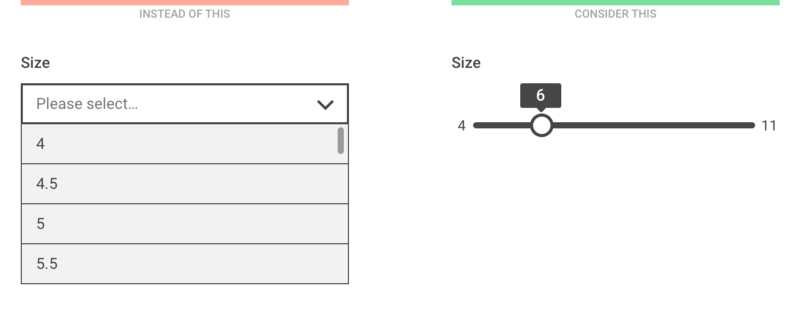
对于位于刻度上的值或非离散值,请考虑使用滑块。

显示最小值和最大值的数值范围可有助于理解上下文。
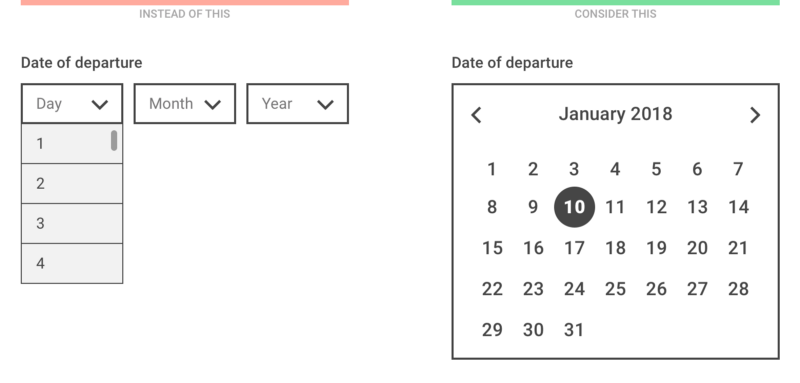
选择一个由多个选择菜单组成的日期可能是一个痛苦的体验,所以选择就近的日期,需使用日期选择器。(但不要用它来输入出生日期!)

考虑设计更智能的下拉列表
不用说,不应该总是避免下拉菜单的使用。您会发现一个选择菜单是最合适的输入控件的情况,这很好。试着让它尽可能的对用户友好。